はじめに
オープンソースの「urlwatch」を使用して、Web サイトを監視し、サイトが更新された場合に、メールや Slack 等で通知する方法を紹介します。
urlwatch とは
特定サイトの Web ページ、または任意のシェルコマンドの出力を監視し、前回の取得した情報との差分を抽出できます。
また、抽出した差分の内容を、メールや Slack などで通知することができるオープンソースです。
ソースコードとハンドブックは以下に公開されています。
https://github.com/thp/urlwatch
https://urlwatch.readthedocs.io/en/latest/index.html
インストール
openSUSE Tumbleweed に urlwatch 2.21 をインストールする場合の例です。
openSUSE ソフトウェアで「urlwatch」を検索し、openSUSE Tumbleweed の「1クリックインストール」をクリックしてインストールします。
設定
監視設定
SSH 有効化(オプション)
systemctl status sshd.service
systemctl start sshd.service
systemctl stop firewalld.service urlwatch ジョブ作成
export EDITOR="/usr/bin/vi"
urlwatch --editurlwatch をアップグレード
pip3 install --upgrade urlwatch監視サイトとフィルタの設定
name: に任意の名前、url: に監視したい URL を設定します。複数定義する場合は、--- で区切ります。filter: に何も指定しない場合、Web ページ全体が取得対象となります。Flash などの動的なページでは、ソースコードが頻繁に変わるため、filter: で監視対象を可能な限り絞る必要があります。filter: の詳細はこちらを参照ください。
vi ./.config/urlwatch/urls.yaml
kind: url
name: Network Engineer Blog
url: https://friendsnow.hatenablog.com/
filter:
- element-by-tag: body
- html2text
---
kind: url
name: オープンソースの WAF(ModSecurity)について
url: https://friendsnow.hatenablog.com/entry/2020/11/21/110000
filter:
- element-by-tag: body
- html2text:通知設定
Gmail で通知する場合
Gmail で通知する場合は、以下のように設定します。
vi ./.config/urlwatch/urlwatch.yaml
report:
email:
enabled: true
from: '*******@gmail.com'
html: ture
method: smtp
sendmail:
path: sendmail
smtp:
auth: true
host: smtp.gmail.com
port: 587
starttls: true
user: ''
insecure_password: *******
subject: 'Webサイトの更新がありました!: {jobs}'
to: '*******@gmail.com'注意点として、Gmail を利用する場合は、以下の手順で Gmail アカウント構成の変更も必要です。
- https://myaccount.google.com へアクセスします。
- 左ペインの「セキュリティ」をクリックします。
- 「安全性の低いアプリのアクセス」を有効にします。
urlwatch 専用のアカウントを作成することを強く推奨します。
Slack で通知する場合
Slack で通知する場合は、以下のように設定します。
vi ./.config/urlwatch/urlwatch.yaml
slack:
enabled: true
webhook_url: '[Webhook URL]'webhook URL は、Slack 側で取得します。
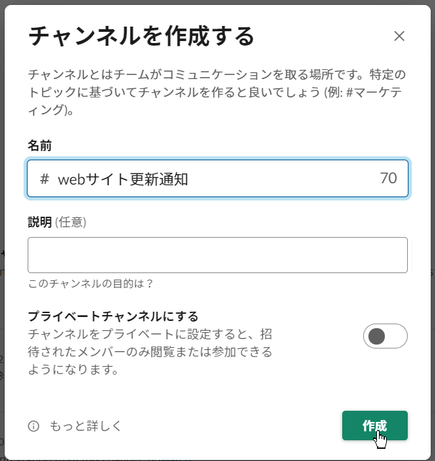
まず、urlwatch の更新通知受信用のチャンネルを作成します。

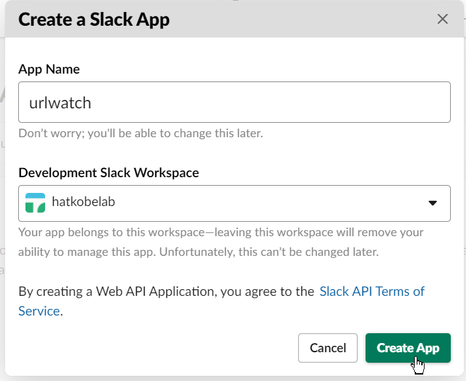
Stack API でアプリケーションを作成します。

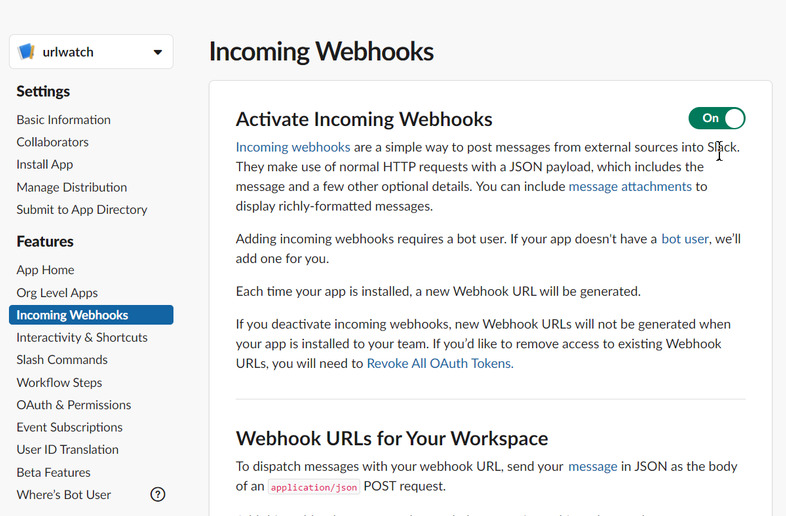
Activate Incoming Webhooks を「On」にします。

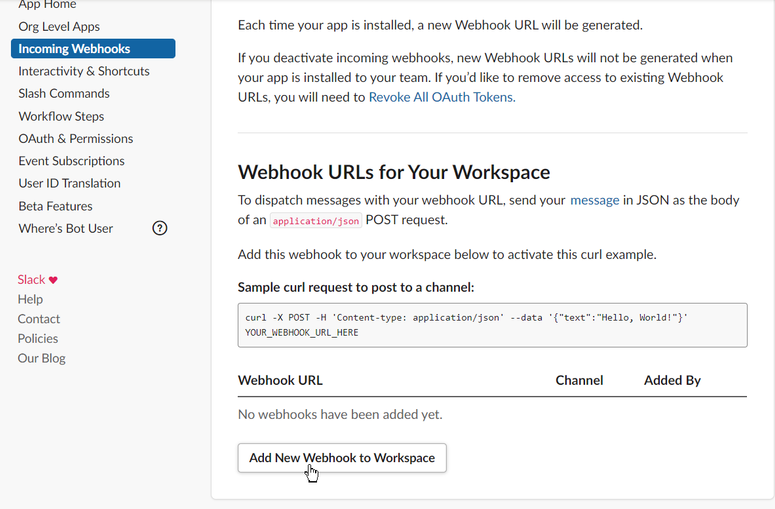
「Add New Webhook to Workspace」をクリックします。

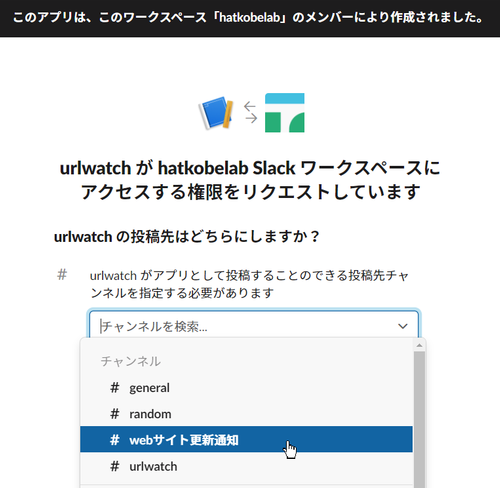
urlwatch の更新通知受信用のチャンネルを指定・許可します。

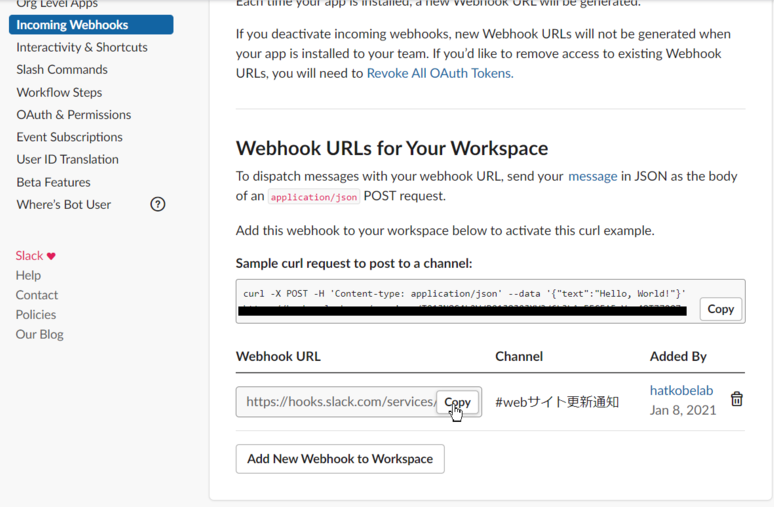
Webhook URL をコピーします。

確認方法
urlwatch --list コマンドで確認します。
urlwatch --list
1: Network Engineer Blog ( https://friendsnow.hatenablog.com/ )
2: オープンソースの WAF(ModSecurity)について ( https://friendsnow.hatenablog.com/entry/2020/11/21/110000 )urlwatch コマンドを実行します。最初の実行でソースコードを保存し、2回目の実行で差分があった場合、更新内容(赤字:削除、緑字:追加)が出力されます。
以上