はじめに
WordPress のテーマ「THE THOR」において、Highlighting Code Block を PowerShell に対応させる方法を紹介します。
前提として、サーバーは ConoHA WING を使用しています。
他のサーバでも基本は同じような感じになると思います。
Prism からファイルをダウンロード
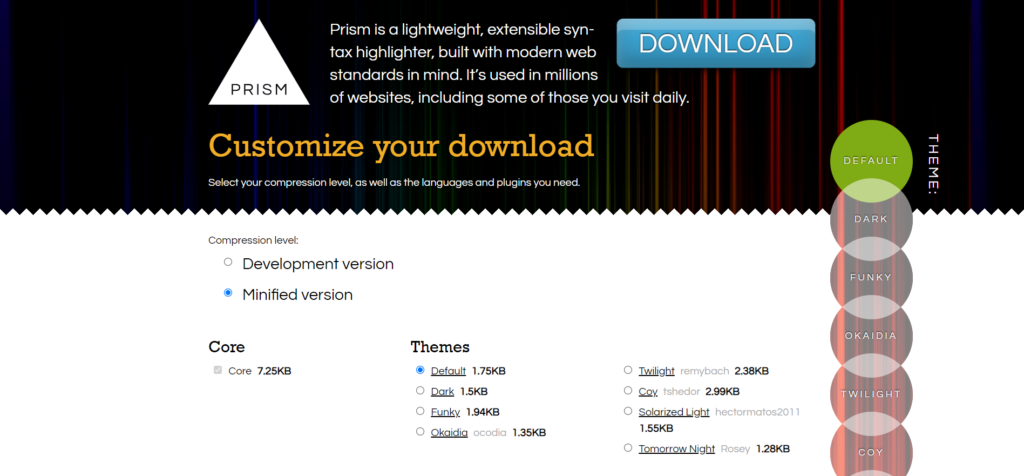
Prism のサイトにこちらからアクセスします。
Compression level および Themes はデフォルトで OK です。

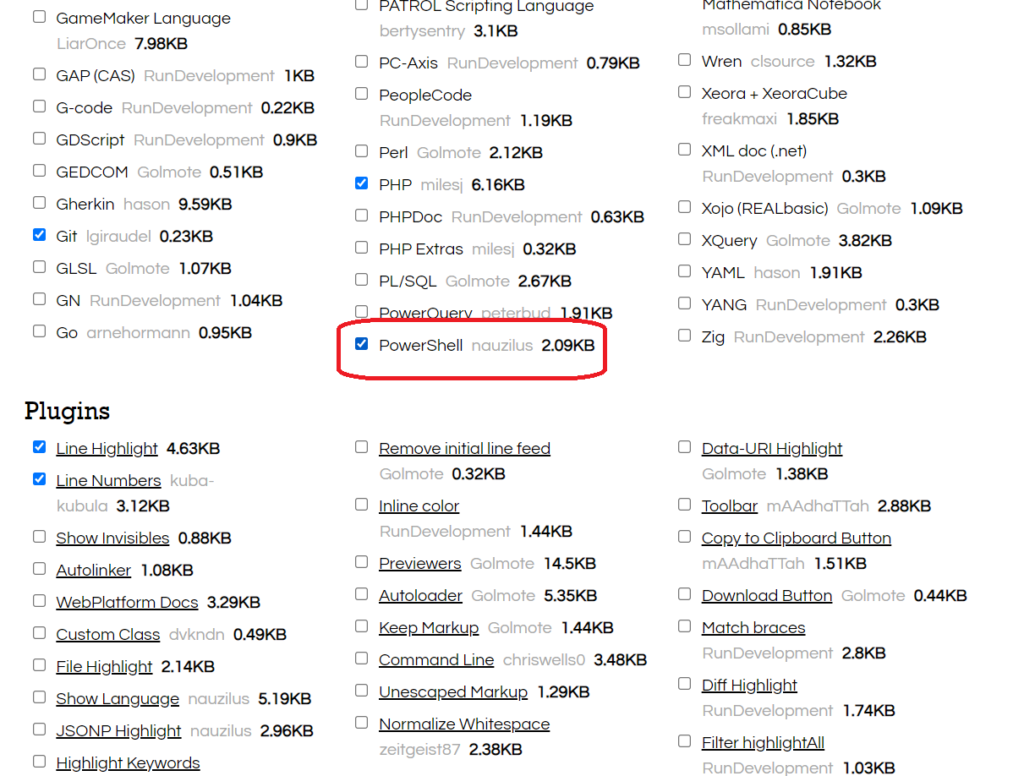
Language で「PowerShell」にチェックをします。

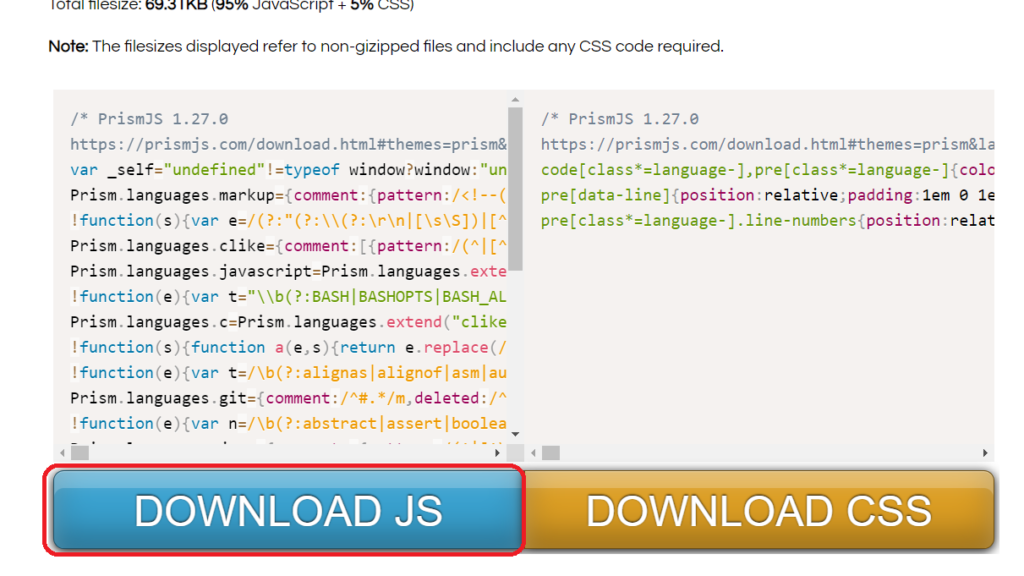
「DOWNLOAD JS」をクリックして、ダウンロードします。

サーバーへファイルをアップロード
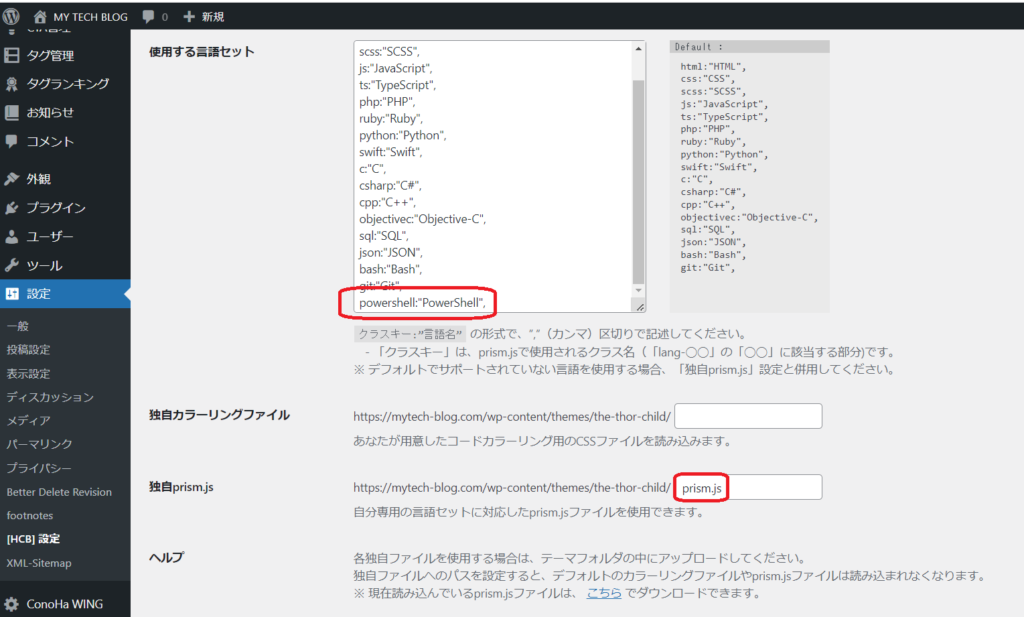
WordPress の管理画面で、「設定」>「[HCB]設定」>「使用する言語セット」に powershell:"PowerShell", を設定し、「独自prism.js」に prism.js を設定します。

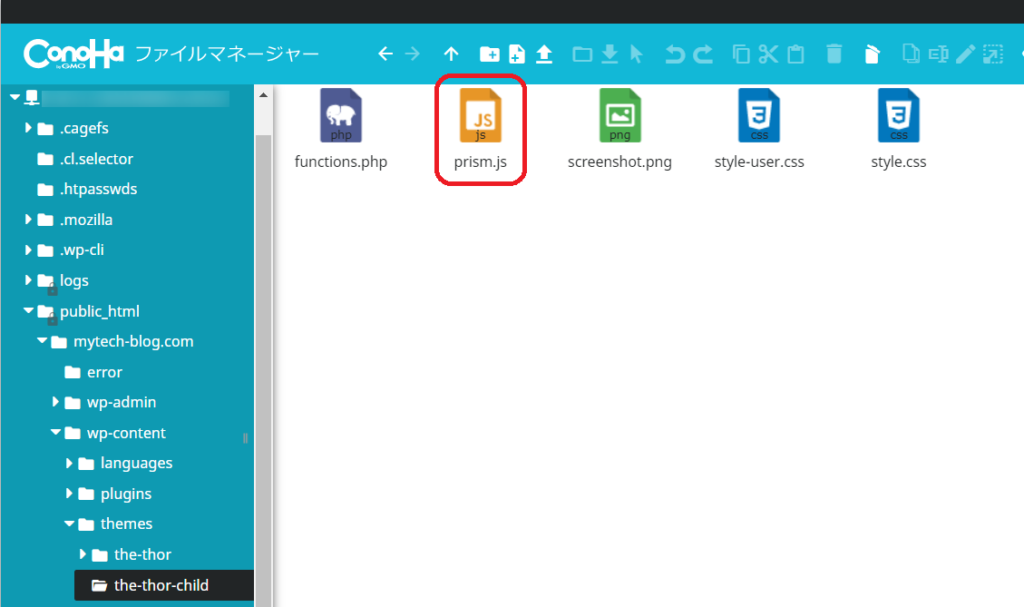
サーバーに(本例では ConoHA WING)で、上記のパスにファイルをアップロードします。
ConoHA の場合、以下のように管理画面の「サイト管理」>「ファイルマネージャー」からアップロードできます。

PowerShell のハイライト確認
言語セットを「PowerShell」に指定すると、以下のようにハイライトされるようになります。
$vCenterIP = "192.168.1.10"
$User = "Administrator"
$Password = "Password"
$VMs = Import-CSV C:\scripts\vms.csv
#Import the PowerCLI module
Add-PSSnapin VMware.VimAutomation.Core
#Connect to the server
$vi = Connect-VIServer -Server $vCenterIP -User $User -Password $Password
#Power on the VMs
foreach ($vm in $VMs){
Get-VM $vm.VMName | where{$_.PowerState -eq "PoweredOff"} | Start-VM -Runasync -Confirm:$false | Out-Null
}
#Disconnect to the server
Disconnect-VIServer -Server $vCenterIP -Confirm:$False 以上