はじめに
Android アプリに Firebase を導入して、アプリ内メッセージングを試してみました。
Firebase は、Google が提供しているモバイルおよび Web アプリケーションのバックエンドサービスで、アプリ内メッセージング以外にも次のようなことができます。
- ユーザー認証
- プッシュ通知
- クラッシュレポート
etc.
今回は、Firebase の導入およびアプリ内メッセージングの導入について紹介します。
前提条件
- Android アプリは、前回の記事で作成したものを使用します。関連記事
はじめに Inoma Create 様の動画を参考に「とにかく最短で Android アプリを作成してみたい!」人向けにまとめてみました。本記事では詳細な解説は省略していますので、体系的に学びたい方は Inoma Create 様の[…]
- Firebase は無料の Spark プランを使用します。
Firebase の設定
プロジェクトの作成
Firebase コンソールに接続して、「プロジェクトを追加」をクリックします。
次に任意の「プロジェクト名(本例では myapp)」を設定して、「続行」をクリックします。

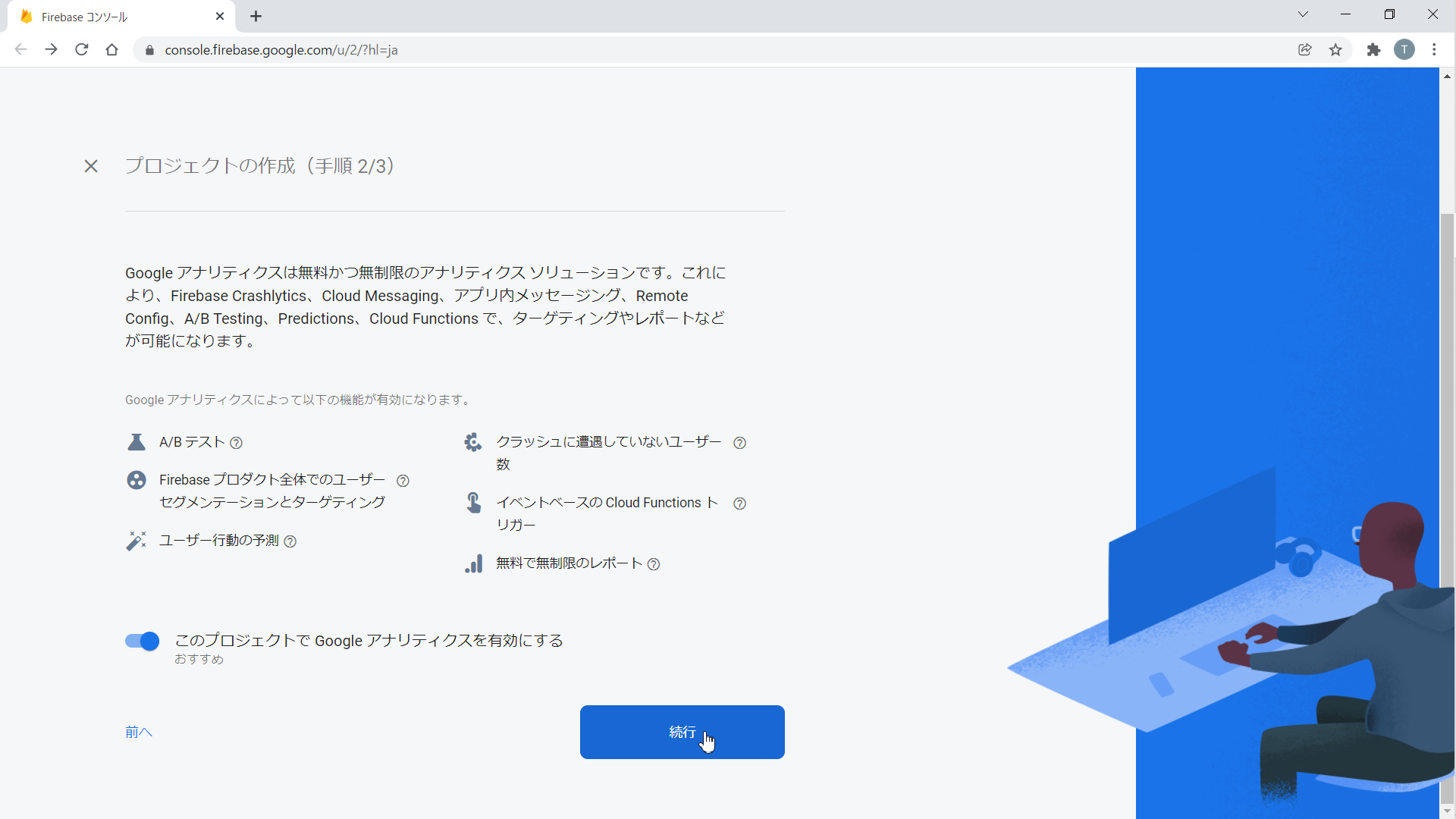
次に「このプロジェクトで Google アナリティクスを有効にする」のトグルスイッチをオンにして、「続行」をクリックします。

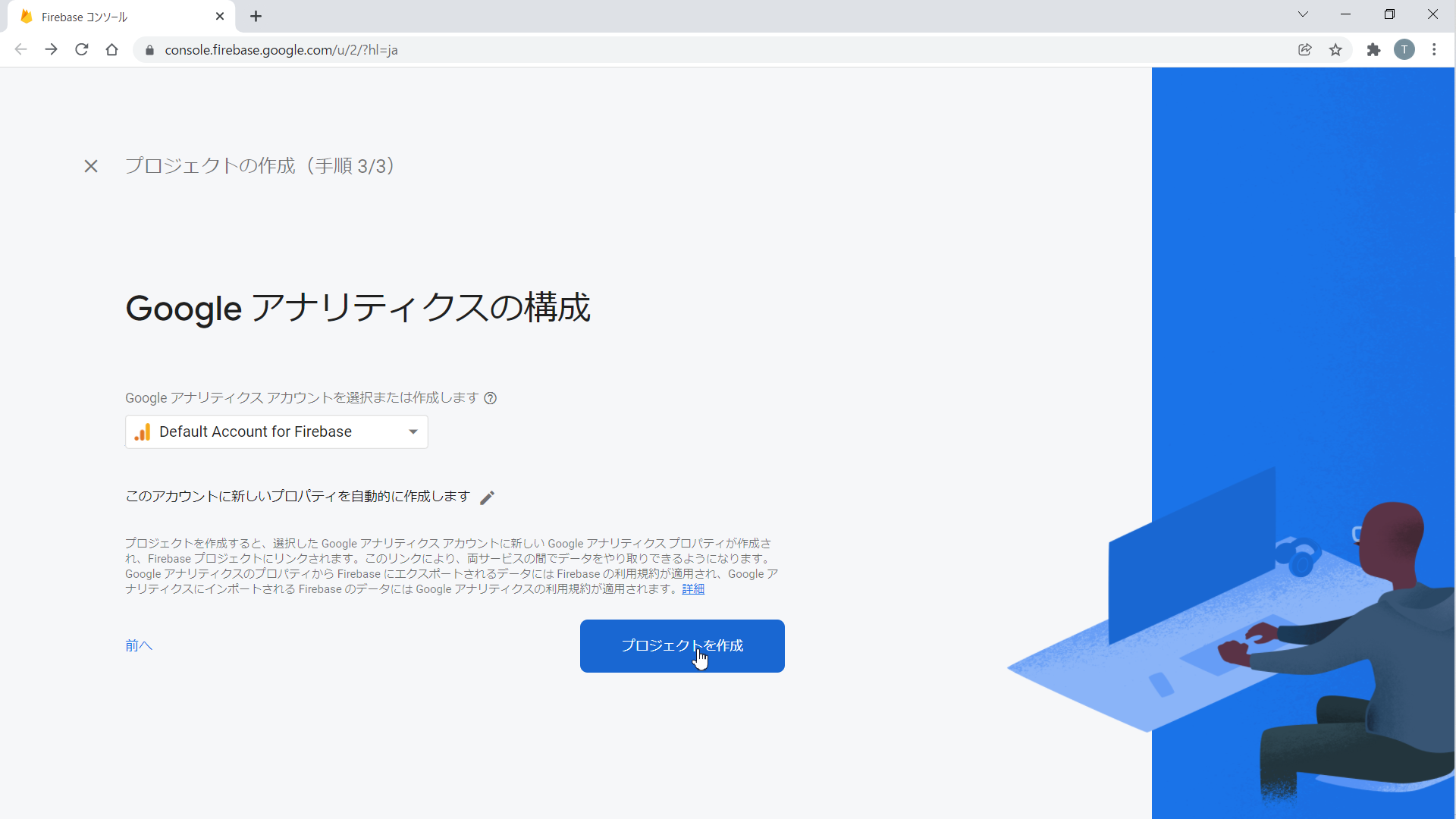
Google アナリティクスアカウント(本例では Default Account for Firebase を選択して、「プロジェクト作成」をクリックします。

Android アプリへの Firebase 追加
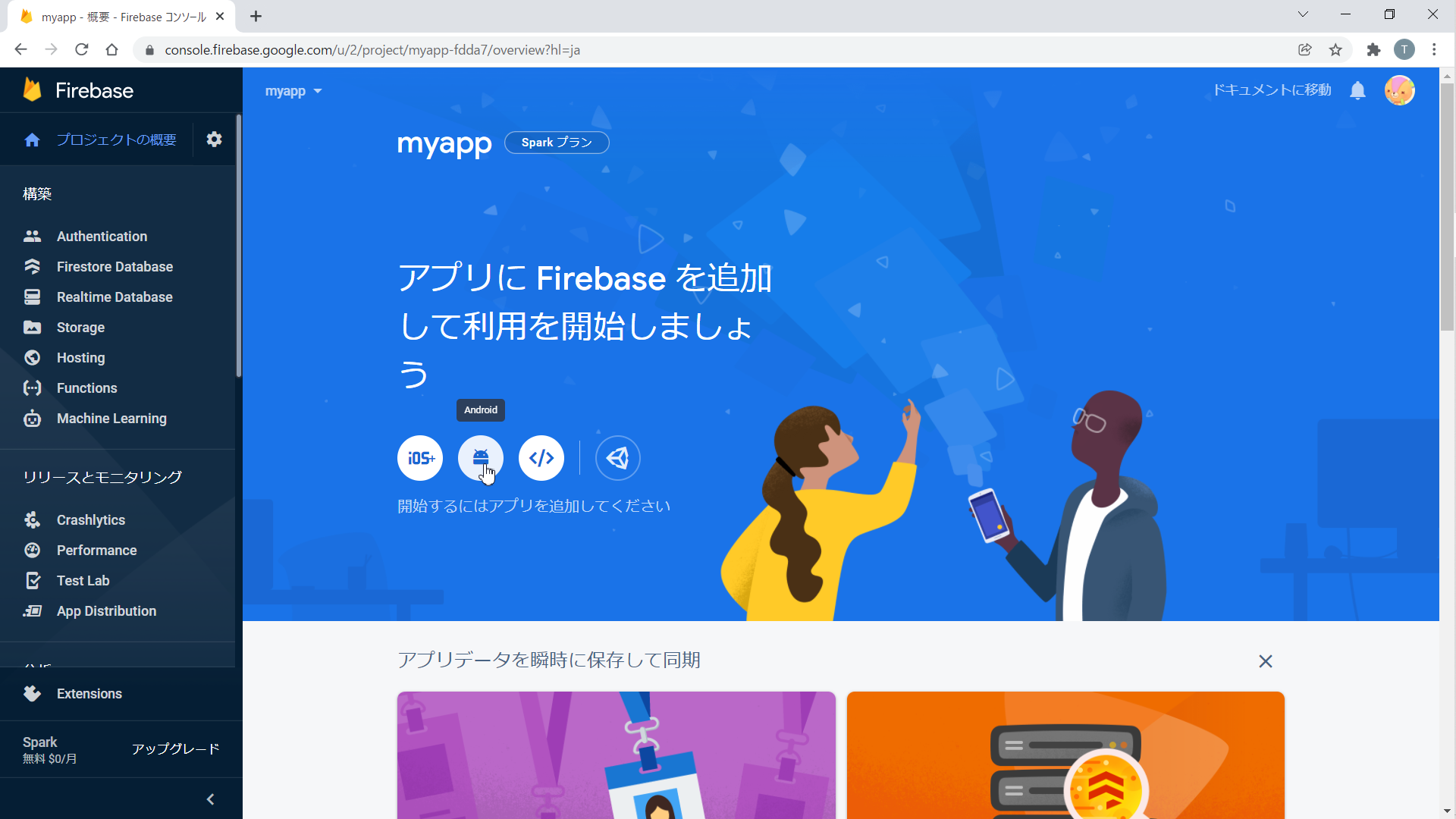
「プロジェクトの概要」で Android のアイコンをクリックします。

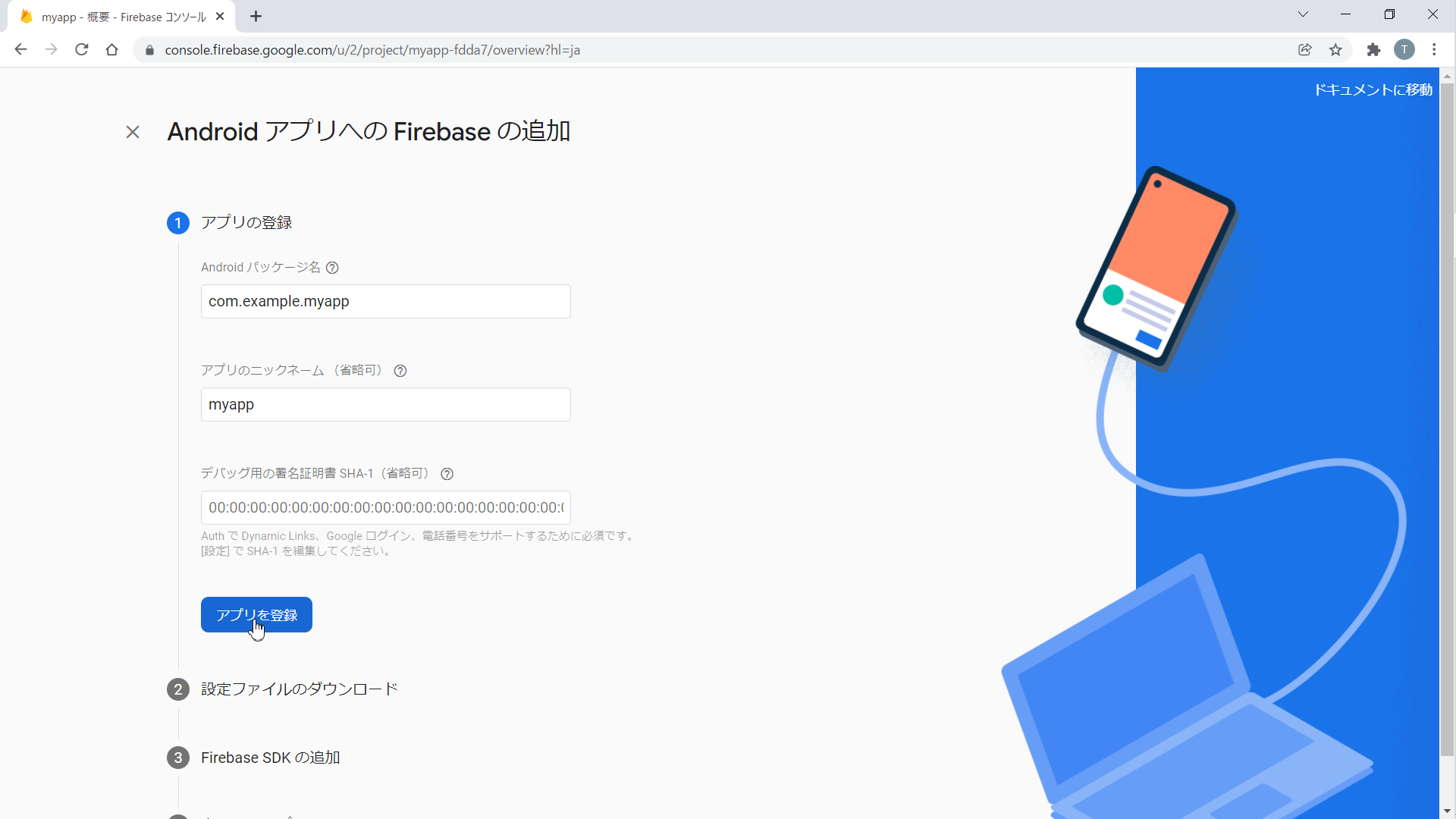
Android パッケージ名(本例では com.example.myapp)と、アプリのニックネーム(本例では myapp)を設定し、「アプリを登録」をクリックします。

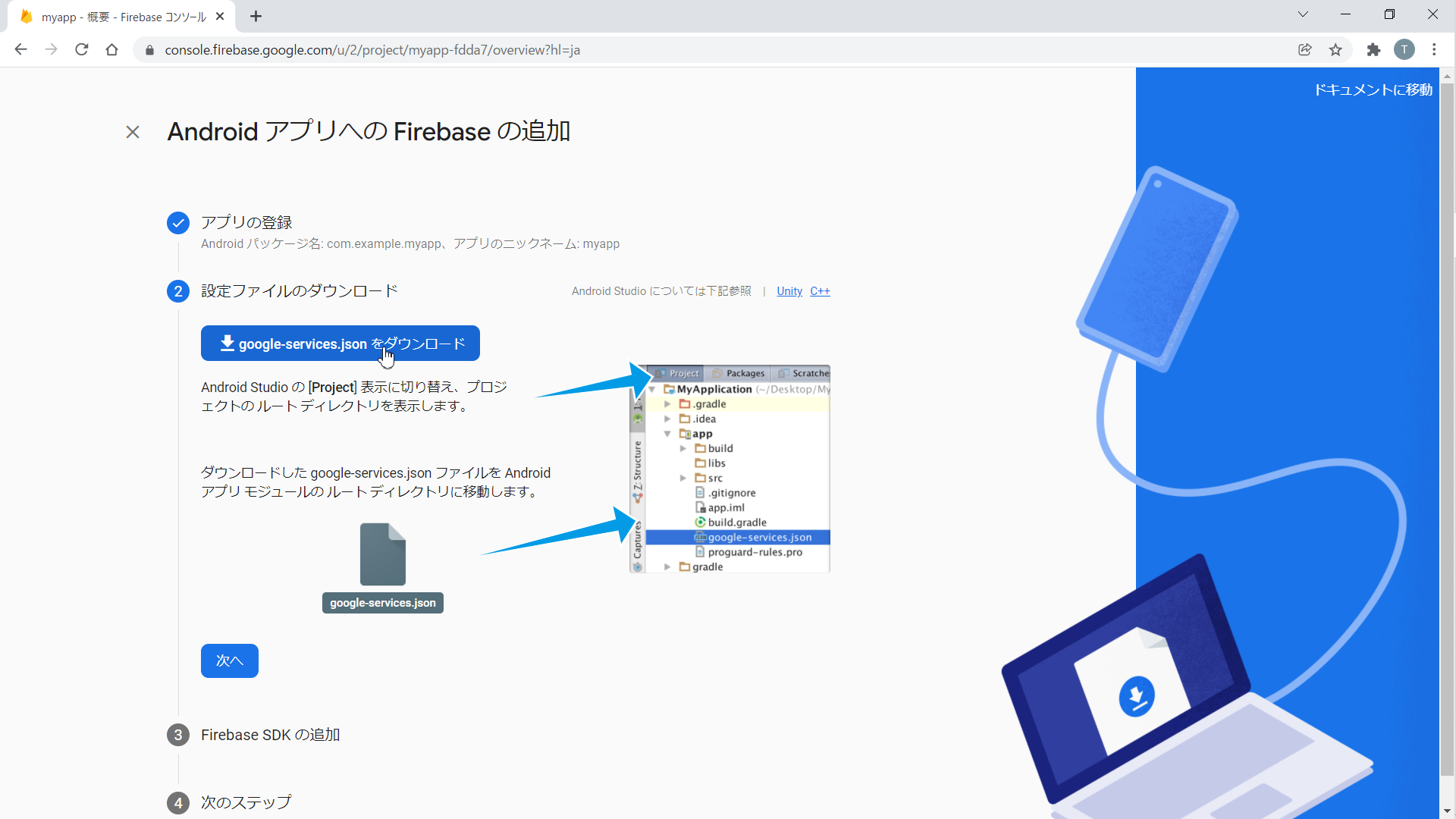
「google-services.json をダウンロード」をクリックして、「次へ」をクリックします。

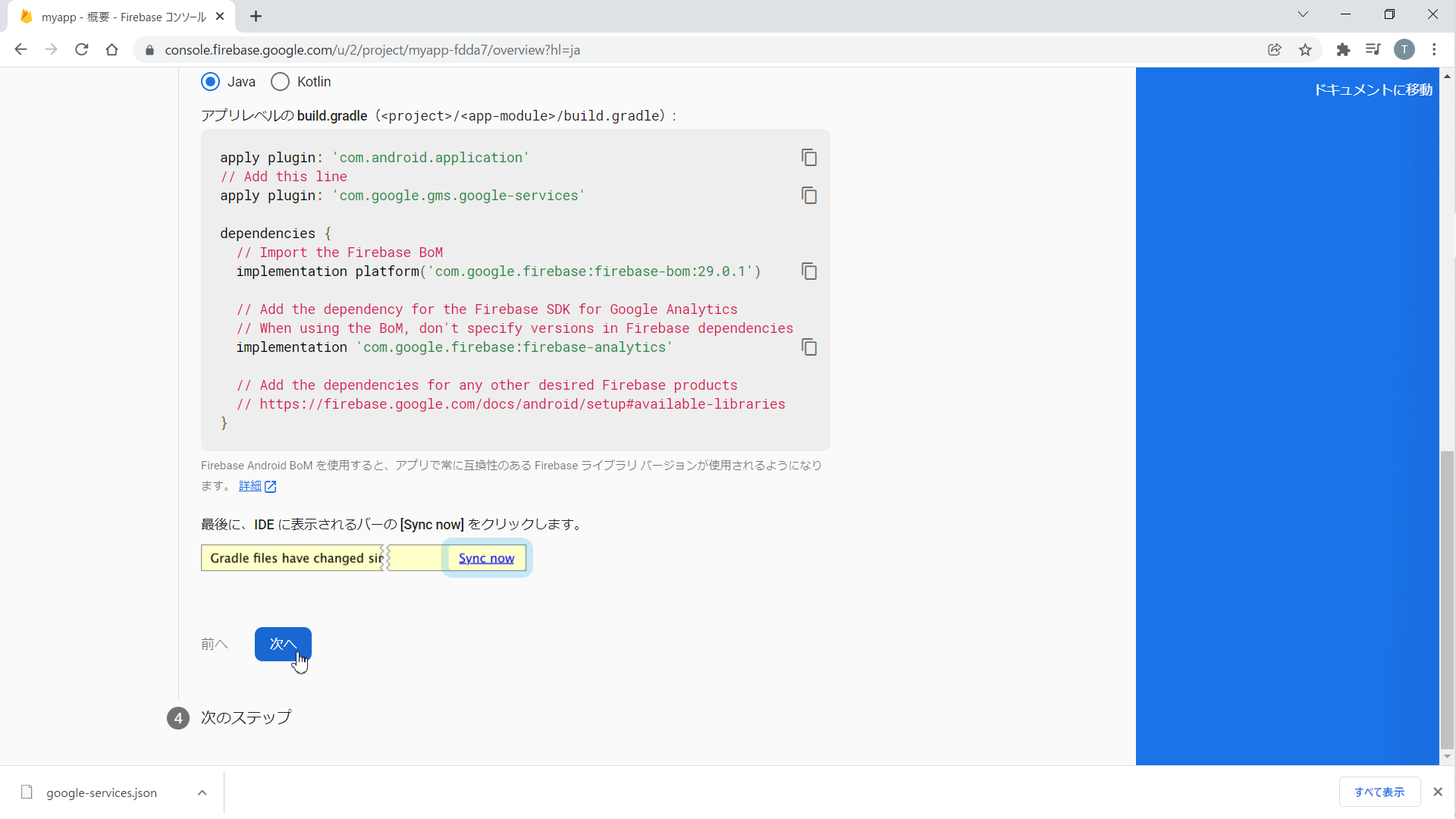
「Firebase SDK 」のコードをテキストへコピーしておき、「次へ」をクリックします。

「コンソールに進む」をクリックします。
Android Studio の設定
設定ファイルのコピー
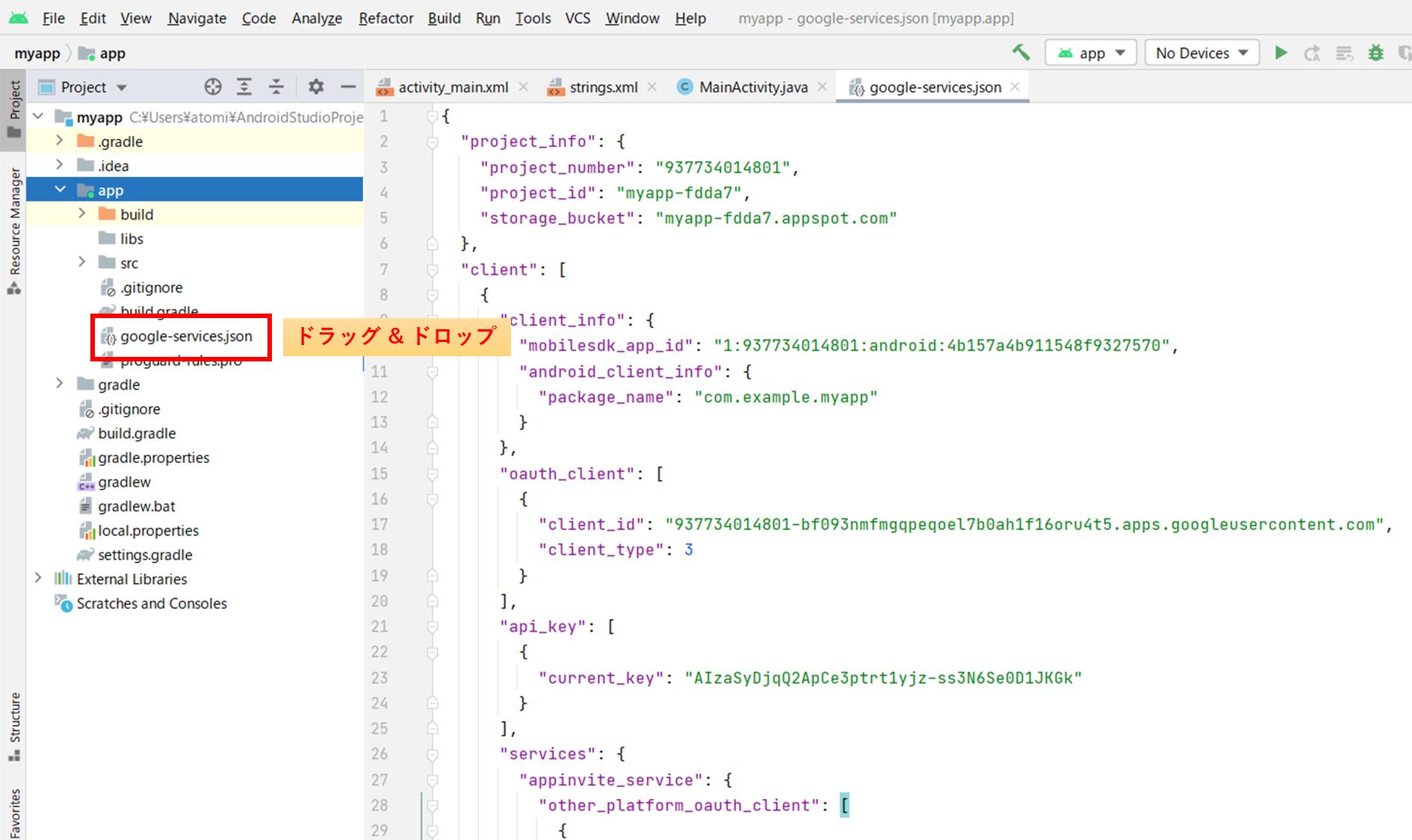
ダウンロードした google-services.json ファイルを Android Studio の Project のルートにドラッグ & ドロップでコピーします。

プロジェクトレベルの build.gradle(<project>/build.gradle)を次のように設定します。
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
mavenCentral()
}
dependencies {
classpath "com.android.tools.build:gradle:7.0.3"
classpath 'com.google.gms:google-services:4.3.10' // 追記:google.services.json を読み込み
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}次にアプリレベルの build.gradle(<project>/<app-module>build.gradle)を次のように設定します。
plugins {
id 'com.android.application'
}
android {
compileSdk 31
defaultConfig {
applicationId "com.example.myapp"
minSdk 21
targetSdk 31
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'com.google.android.material:material:1.3.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
implementation platform('com.google.firebase:firebase-bom:29.0.1') // 追記:Firebase BoM を読み込み
implementation 'com.google.firebase:firebase-analytics' // 追記:Google Analytics 用の Firebase SDK を追加
implementation 'com.google.firebase:firebase-inappmessaging-display' // 追記:Firebase の In-app Messaging の使用を宣言
}
apply plugin: 'com.android.application' // 追記:プラグインの宣言
apply plugin: 'com.google.gms.google-services' // 追記:google.services の Gradle プラグインを適用以上で Android アプリへの Firebase 導入は完了です。
In-App Messaging の設定
Firebase コンソールに接続して、左ペインの「in-App Messaging」>「最初のキャンペーンを作成」をクリックします。
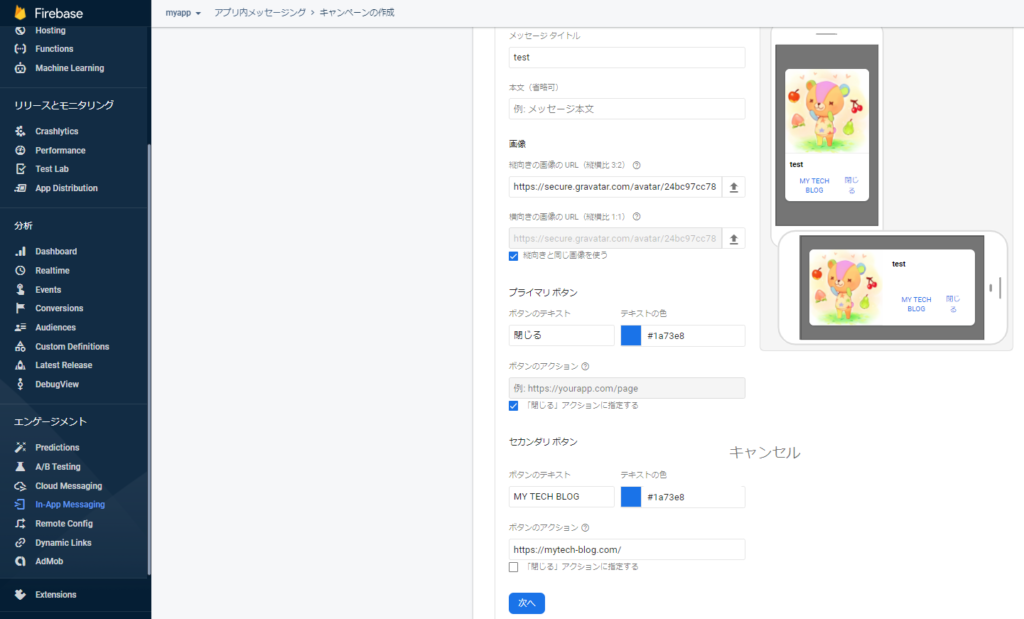
スタイルと内容
任意の「メッセージタイトル」「画像(URL)[1]Blaze プランでは Firebase ストレージ上にアップロードした画像ファイルの URL を指定することもできます。」「プライマリボタン」「セカンダリボタン」を設定して「次へ」をクリックします。

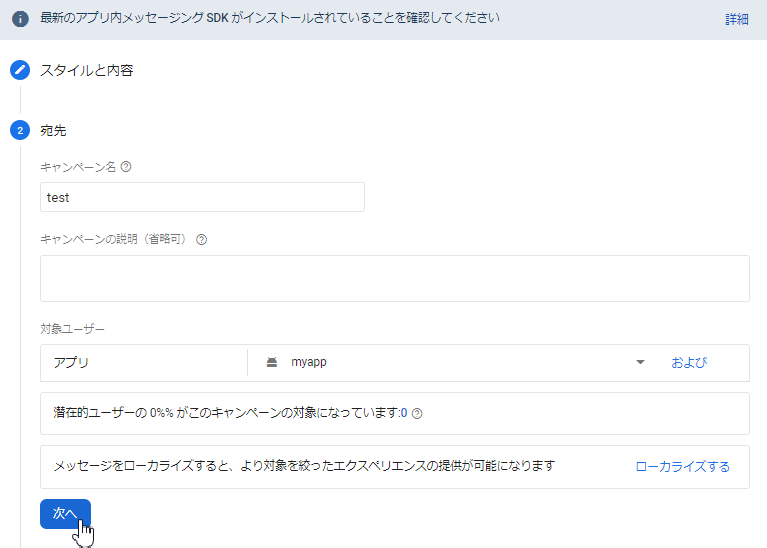
宛先
任意の「キャンペーン名」と「アプリ(本例では myapp)」を指定し、「次へ」をクリックします。

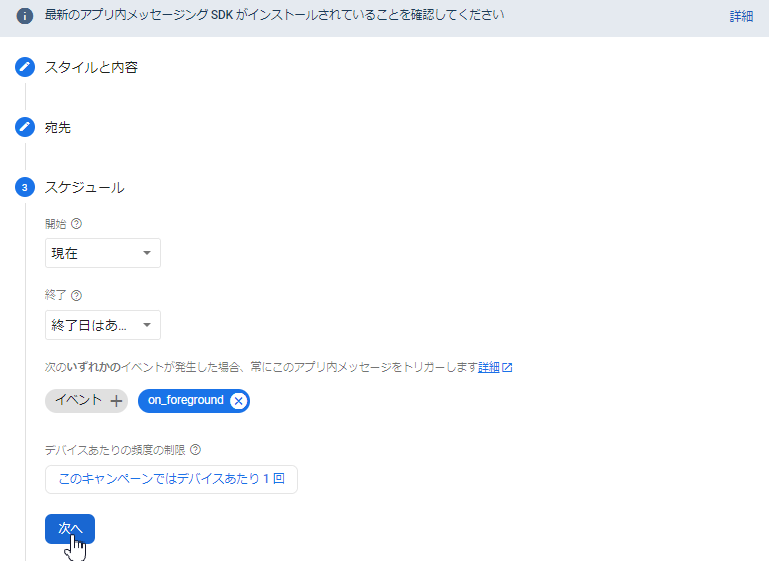
スケジュール
In-App Message を表示するスケジュール(「開始日時」と「終了日時」)およびトリガーとなるイベントを指定し、「次へ」をクリックします。

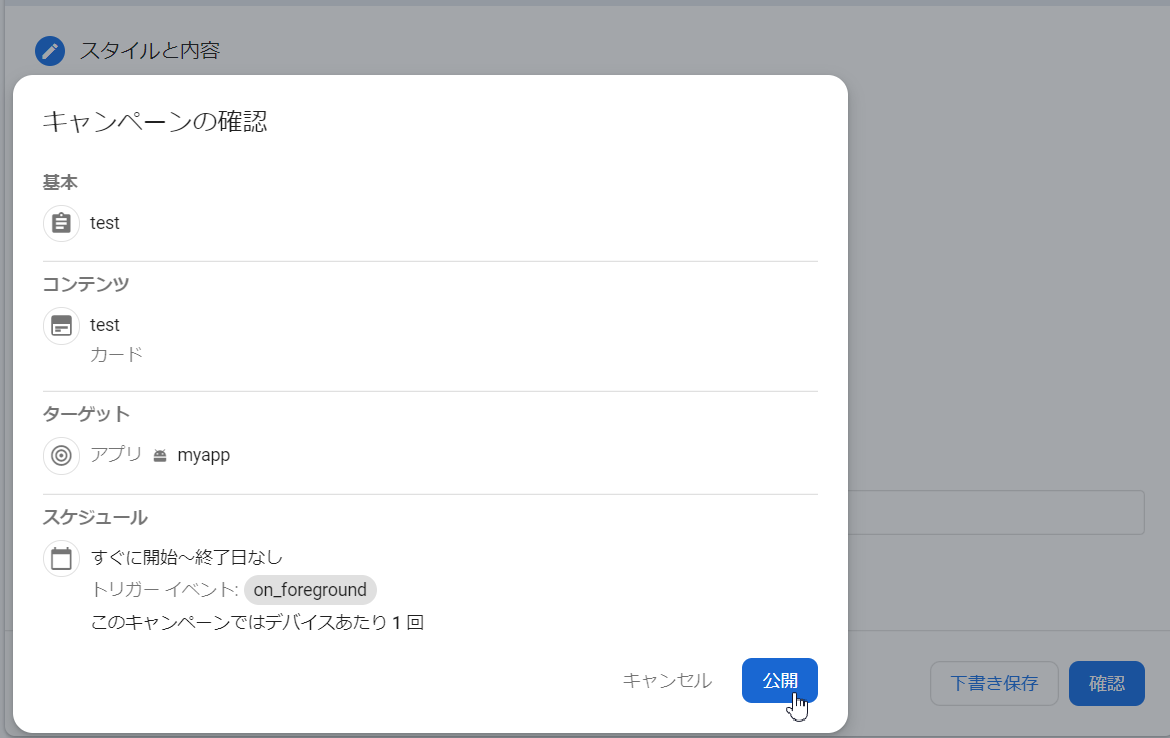
公開
最後に「確認」>「公開」をクリックして完了です。

アプリで確認
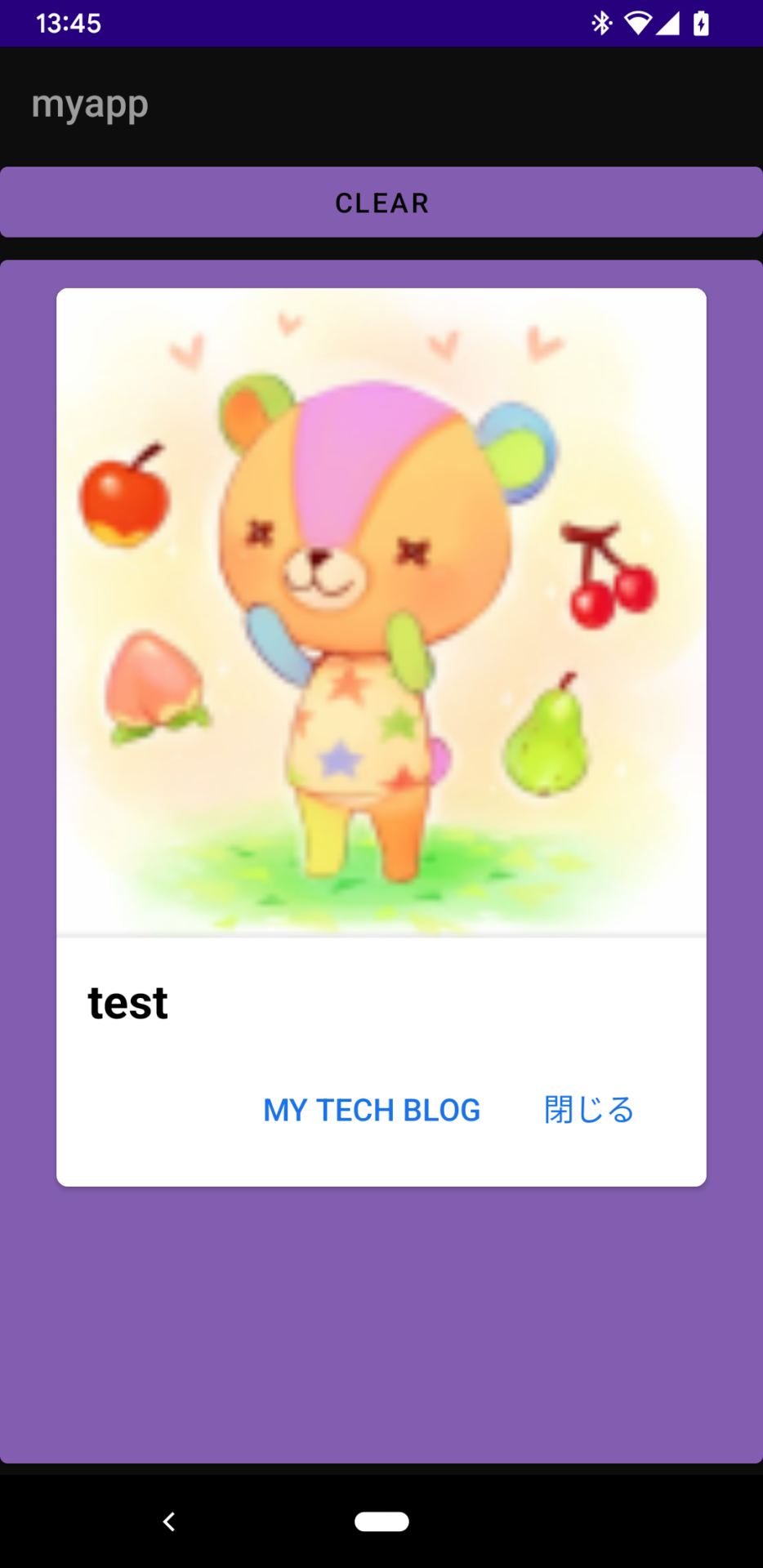
アプリ(本例では myapp)を起動して、メッセージが表示されれば成功です。


以上
脚注
| ↑1 | Blaze プランでは Firebase ストレージ上にアップロードした画像ファイルの URL を指定することもできます。 |
|---|
