はじめに
AWS の CloudFront と S3 の構成において、URL に index.html を入力せずに、index.html を表示させることが可能です。
具体的には、https://example.com/test/ にアクセスして、https://example.com/test/index.html を表示させることができます。
設定方法
関数の作成
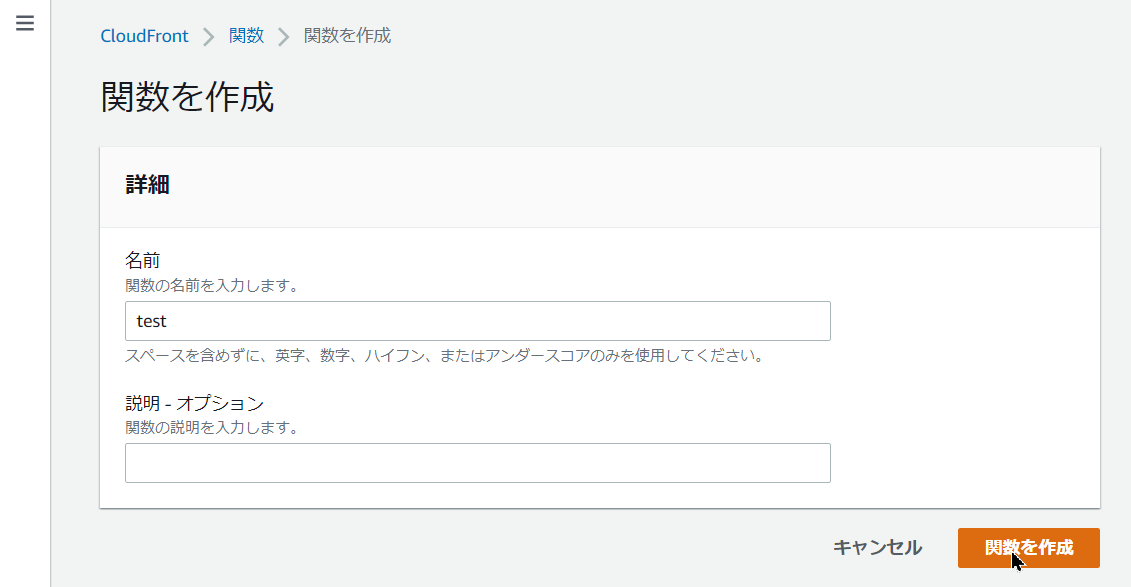
CloudFront に接続して、左ペインの「関数」から「関数を作成」をクリックします。
その後、関数の名前(例では test)を入力し、「関数を作成」をクリックします。

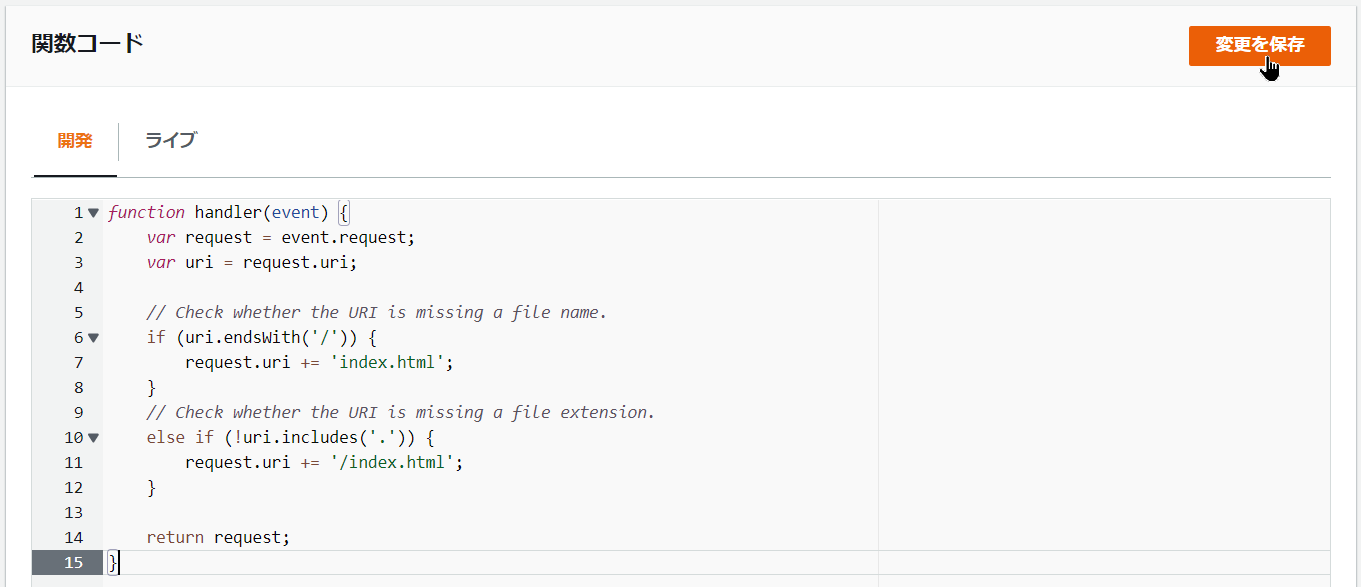
関数を入力し、「変更を保存」をクリックします。

関数は以下のとおりです。最新版はこちらをご確認ください。
function handler(event) {
var request = event.request;
var uri = request.uri;
// Check whether the URI is missing a file name.
if (uri.endsWith('/')) {
request.uri += 'index.html';
}
// Check whether the URI is missing a file extension.
else if (!uri.includes('.')) {
request.uri += '/index.html';
}
return request;
}作成した関数をクリックし、「発行」>「関数を発行」をクリックします。

「関数を発行」しなかった場合、「関数を紐づけ」を行うと、次のエラーとなりますのでご注意ください。
関数の紐づけ
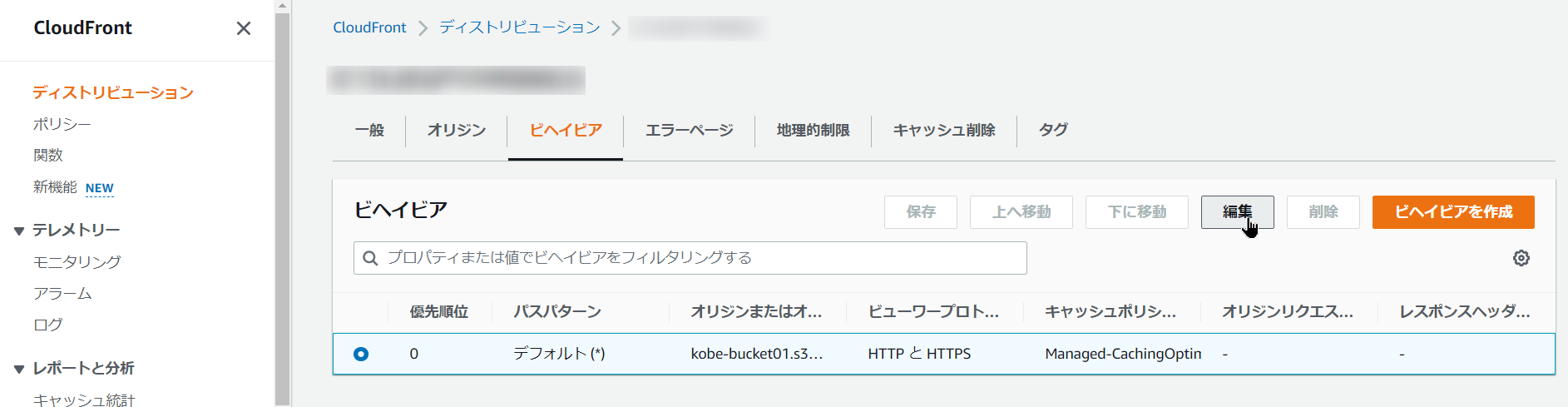
左ペインの「ディストリビューション」>「ディストリビューション」>「ビヘイビア」>「編集」をクリックします。

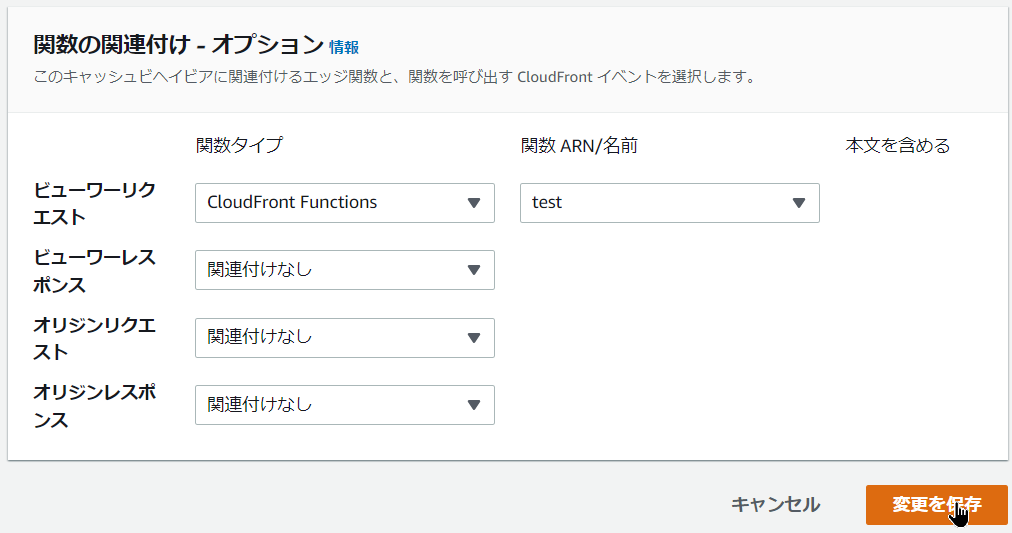
「関数の関連付け」のビューワーリクエストで、関数タイプに「CloudFront Functions」を選択し、関数 ARN/名前に作成した関数名(例では test)を選択し、「変更を保存」をクリックします。

以上
関連記事
はじめに Amazon S3 の静的ウェブホスティングを使用して、Web サイトを構築する手順を紹介します。 Amazon S3 とは Amazon S3(Amazon Simple Storage Service)とは、[…]
